CSSの未来
CSSは現在も改訂中
W3Cのメーリングリストに登録してみる
CSSの仕様を決めているのは、ブラウザメーカーではありません。W3C(ワールドワイドウェブ・コンソーシアム)の中で活動している、CSSのワーキンググループ「CSSWG」です。Apple、Google、Amazonなどのエンジニアからなる、100名を超える組織で、日本人も何名か参加しています。「背景と囲み線」チーム、「フレックスボックス」チーム、「フォント」チームなど、100余りの領域に分かれて活動しています。
この組織の良いところは、議論のやりとりを組織外の人も見られることです。www-style-request@w3.orgにメールを送ると、www-style@w3.orgからメールが届くようになります。「確かにこういうプロパティは今までなかった、ぜひ実現してほしい」など、最新の議論を知れるので楽しめます。
各ブラウザの対応状況を確認する方法
W3CのCSSWGが仕様を決めても、すぐに使えるようになるわけではありません。エディタメーカーが新機能として作りこまねばなりませんし、ブラウザメーカーが新しいCSSの書き方を無事見られるようにする必要もあります。エディタは未対応でも構いませんが、ブラウザが未対応だと困ります。一般に、主要なブラウザが未対応のCSSは、開発で利用を見送ります。
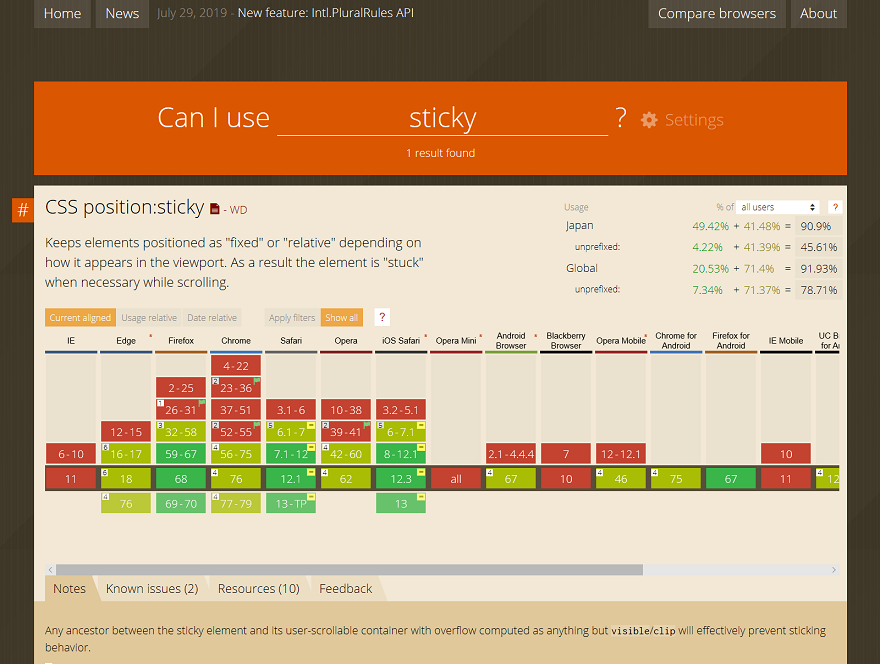
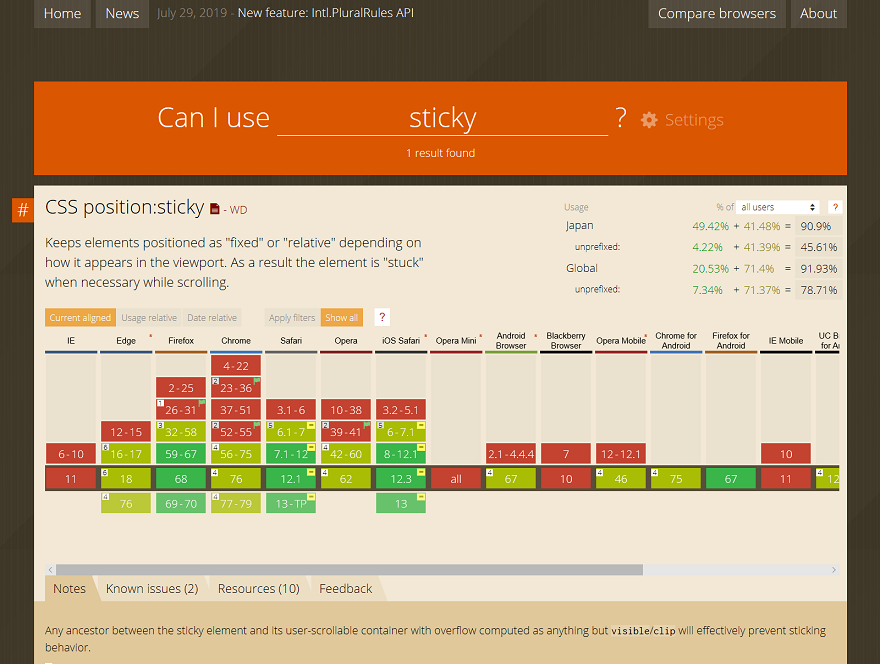
ブラウザがW3Cの仕様を満たしているかどうかチェックできるサイトがあります。新しいCSSを利用する判断ができます。
「Can I use...」

上のオレンジ色の欄に、知りたいプロパティや値の名前を入れると、対応状況をすぐに検索してくれます。ブラウザの名前が並びます。緑は対応済、黄緑は一部未対応、赤色は全く未対応です。緑だらけであれば採用しますが、赤だらけでは見送ります。
CSSの新しい書き方は、使う前にブラウザの対応状況をチェックする。
近い未来に使えるようになる(かもしれない)プロパティ
CSSWGの議論を読んでいくと、いくつかの傾向が掴めます。今まで決まり文句で書いていた数行を、一行でもっと簡単に書ける。表現したいことは単純なのに、トリッキーなコードを書くしかなかったものを、一行でもっと簡単に書ける。今まで誰も考えてこなかった表現を、一行でもっと簡単に書ける。
つまり、一行でもっと簡単に書けるようになるのです。例えば、
position: sticky;
ナビゲーションを上部や下部に固定したり、サイドに問合せ先を固定したりできます。今まで少なくとも3行を書く必要がありましたが、1行で済みます。
wrap-flow: both;
「中央フロート」を実現します。コンテンツを要素の両側に流し込めます。もちろん右(end)か左(start)にも流し込めるうえ、clearfix(フロートの解除)も不要です。
flow-into: content-name;
flow-from: content-name;
Wordにおける「テキストボックスのリンク」です。コンテンツをページ内に分散して配置できます。
このように、未来のCSS開発者は、語彙こそ増やす必要はあるものの、細かな裏技を知らなくても、もっと恵まれて開発できるようになります。
CSSは将来、もっと簡単になる
CSSの最近の技術
SASS、SCSS
プログラミング経験のある方なら、CSSにはif文もないし、変数もない、だからCSSはプログラミング言語ではない。との考えもあります。しかし、それは今では誤りだと思います。条件分岐や変数を駆使できるCSSが登場しているのです。
SCSSは、条件分岐を使えるうえ、CSSの括弧{ }を入れ子にしてHTMLの入れ子を表現したり、頭に「$」を付けて変数にしたりできます。
$type: top;
main {
div {
@if $type == top {
padding: 10px;
} @else if $type == footer {
padding: 5px;
} @else {
padding: 15px;
}
}
}
SCSSで書いたファイルは、CSSに変換してから、アップロードします。
CSSフレームワーク
CSSでウェブサイトのデザインテーマを決めることは時々難しいと感じられます。一からCSSでデザインを書くことが面倒だと感じる開発者も多くいます。その方に向け、CSSでデザインをすでに書いてある便利なライブラリがあります。これを使うと、ライブラリで決めてあるセレクタをHTMLタグのクラス名として付け足すだけで、整ったウェブサイトができ上がります。
実習:Bootstrap
また、最近はHTMLタグ名を自分で任意に決められる技術が普及しつつあり、例えば、<pasobora>や<do-not-use>というタグを書いても動くため、HTMLタグは自由に決められるようになっています。(初期値はdisplay: inline;です。)
CSS4(?)
CSS3の次を待望している人には残念ですが、CSSの次世代版はCSS4という名称ではなく、「CSS」という名称になる見込みです。今後もCSSという名称になるとみられます。
W3CのCSSWGは、いくつものチームに分かれています。チームには「Level」(レベル=バージョン)が割り当てられています。世界中の開発者たちから要望が集まれば、チームは活動し、新たに仕様を策定し、レベルを上げます。
CSSはチームごとに新しい仕様を決めるため、全体で新しいバージョンのCSSを公表することはなくなりました。この仕組みなら、CSSの仕様が巨大化しても、細かい対応ができそうです。
「CSS4」はこれからも存在しない
ウェブデザイン小技術集
よく見るCSSの熟語集
よくあるCSSの決まり文句を集めました。
参考:熟語集
上達への捷径「写経」
ウェブ開発が上達する秘訣はあるでしょうか。絵や作文もそうですが、学ぶにはまず真似ることから。開発者がよく採る方法は「写経」と呼ばれます。ソースコードを写していくという方法です。ソースコードは簡単にコピーできてしまいますが、コピーせず、一文字ずつキーボードで入力していき、同じ動きが実現できたら、終わり。これを繰り返して上達したプログラマは多いです。
人間は繰り返すと考えるようになるもので、もっと楽するには、もっとよくするには、と次第にアイデアは尽きなく出てきます。そうなれば占めたもの。もう立派なプログラマです。
上達のコツは、ソースコードを写すこと。
考えたとおりに作る方法
ウェブ開発者は、いきなりエディタに向かいません。まず設計図を用意します。サイトのアイデアを紙とペンで書き出し、取り込むデザインや機能を考えます。次に、PowerPointなどを使ってレイアウトを設計し、図面に起こします。さらに、それらをもとに、完成版に似た、ブラウザで動くサイトを作成します。
この設計過程を経て、開発を開始し、試験に問題がなければ運用を始め、保守や更新や小規模な改善を続けます。一見大変そうですが、考えたとおりに作れるようになると、実に楽しい仕事です。
おすすめ参照文献
ウェブで読む
-
MDN
Firefoxを開発するモジラ社のウェブサイト。技術書よりも詳しいと評判。日本語訳はボランティアが担当。
-
サルワカくん
初心者にありがたい個人運営のウェブサイト。デザインも読みやすい。新しい技術の記事もあり、全部読めば初心者を脱せます。
-
LIG
上野にあるウェブ制作会社のウェブサイト。豊富なコンテンツは社員が書いている。その中からデザイナーズコラムをご紹介。
-
CSS Reference
CSSの全プロパティをサンプルとともに網羅したウェブサイト。CSSの辞書として利用されている。
-
UX MILK
ウェブデザイン、特にユーザインターフェースに関するウェブサイト。ほぼ毎日更新がある。海外の最新技術記事の翻訳も掲載。
-
ferret
ウェブマーケティングの最新情報を集めたウェブサイト。このサイトのおかげでウェブマーケティングの本が売れないと評判。
書籍で読む
ウェブ制作は職業柄、つい本に費用をかけてしまいがちです。できるだけウェブで探して読んでいければ安く済みます。検索語をうまく考えることができれば、初級の本を買わずに済みます。30冊読むと一人前の腕になるといわれています。私は、書店に出向いて自分に合う本を選んでから、買うか節約するかを考えています。
-
いちばんよくわかるWebデザインの基本きちんと入門
ウェブデザインを学び始めたばかりの人にとっては、1冊に詳しくまとまっている本だと感じると思います。
-
Webデザイン良質見本帳
ウェブデザインのアイデアが枯れたときに手元にあると安心。ヘッダーやフッター、見出しや配色など、パーツのサンプルデザイン集。
-
なるほどデザイン
ウェブデザインに限らず、デザインの感覚を養うための、今最も信頼されている本。業界で著名なコンセント社が関わっています。
-
配色アイデア手帖
一読しただけで色のレパートリーを増やせる本。本のサイズは、手元に置いてキーボードが打てるよう、配慮されています。
-
ノンデザイナーズ・デザインブック
デザインを学んだことのない人でも上達する4つのレイアウトルールを提唱した、世界的なロングセラー。
-
CSS3開発者ガイド
個人的には、こうした中上級者向けの本に挑戦することで力が付きました。ウェブに載っていない情報も得られました。
作って公開するには
-
GitHub
ソースコードを共有するSNS。世界中の開発者の書いたソースコードを無料で見られるうえ、ダウンロードも自由にできます。
-
CodePen
CSSやJavaScriptで書いたちょっとしたデザインを共有するSNS。凝った作品も多数あり、思わず息をのむものも。
-
Qiita
日本中のエンジニアが、技術情報を惜しげもなく公開するSNS。このサイトでの活動が、転職面接で評価されると評判。
-
teratail
エンジニアが日本語で質問に答えるQ&Aサイト。開発で詰まったときに質問すると、数分で回答が得られます。